今天將介紹四種基礎光源:「環境光(AmbientLight)、點光源(PointLight)、聚光燈(SpotLight)、平行光(DirectionalLight)」,並透過昨天實作的苦力怕來觀察每一種光源之間的交互影響。

這是本系列第 09 篇,如果還沒看過第 08 篇可以點以下連結前往:
用 Three.js 來當個創世神 (08):專案實作#4 - 苦力怕的材質與貼圖
在 Three.js 中有以下幾種基礎光源:
| 光源 | 說明 | 圖示 |
|---|---|---|
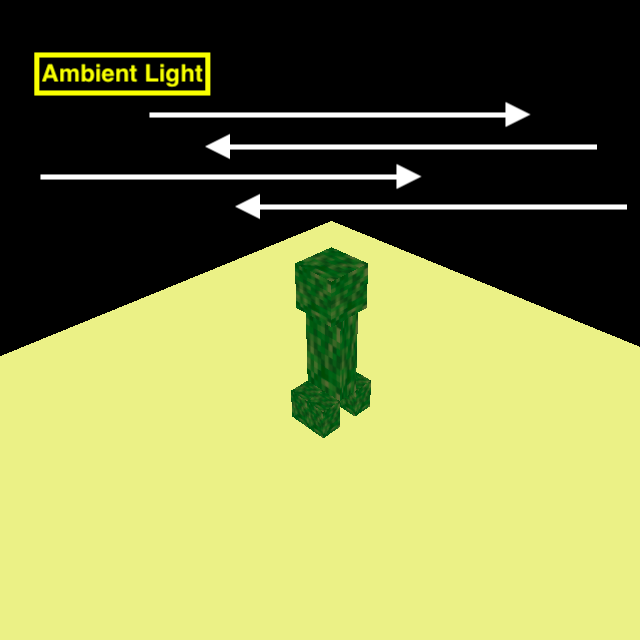
| AmbientLight | 環境光。散佈在環境中的光,會將光源的顏色疊加到場景中所有物體上,不能創造陰影,通常拿來增加一些柔性的光線補強色彩。 |  |
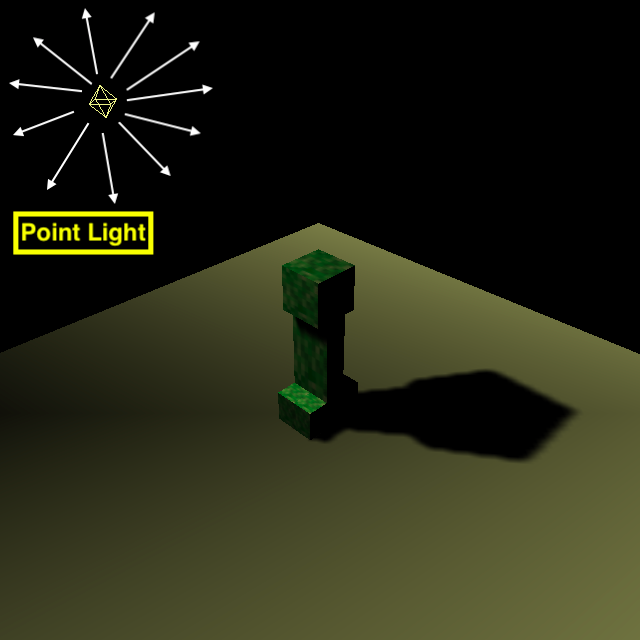
| PointLight | 點光源。從特定一點向所有方向發射光線,可以投射陰影。類似燈泡、螢火蟲的概念。 |  |
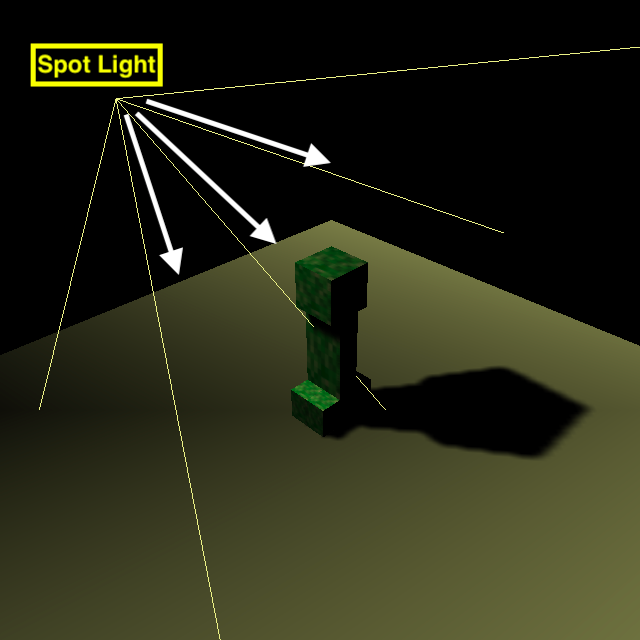
| SpotLight | 聚光燈。從特定一點對某個方向發射錐形的光線,可以投射陰影。類似手電筒、舞台聚光燈的概念。 |  |
| DirectionalLight | 平行光、無限光。從一個二維平面發射光線,光線彼此平行,可以投射陰影,類似太陽光的概念。 |  |
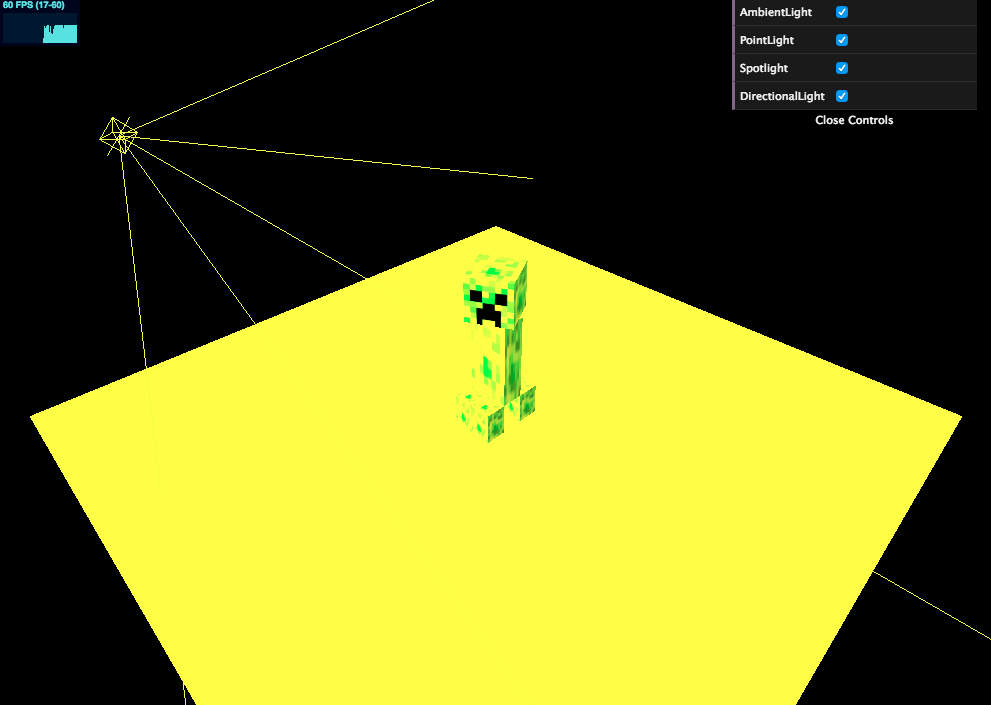
這邊我們利用專案來呈現四種光源間的交互影響,請參考完整原始碼及成果展示。

苦力怕:神說,要有光!要有更多的光!
在這次範例中也透過 dat.GUI 加入了四種光源的開關,讀者可以實際透過每一種光源的開關,感受它們之間是如何彼此互補達到場景中比較協調的光照。
以下分別為各種光源的使用方法:
// 設置環境光 AmbientLight
let ambientLight = new THREE.AmbientLight(0xeeff00)
scene.add(ambientLight)
// 設置點光源 PointLight
let pointLight = new THREE.PointLight(0xeeff00)
pointLight.position.set(-10, 20, 20)
pointLight.castShadow = true
scene.add(pointLight)
let pointLightHelper = new THREE.PointLightHelper(pointLight)
scene.add(pointLightHelper)
// 設置聚光燈 SpotLight
let spotLight = new THREE.SpotLight(0xeeff00)
spotLight.position.set(-10, 20, 20)
spotLight.castShadow = true
scene.add(spotLight)
let spotLightHelper = new THREE.SpotLightHelper(spotLight)
scene.add(spotLightHelper)
// 設置平行光 DirectionalLight
let directionalLight = new THREE.DirectionalLight(0xeeff00)
directionalLight.position.set(-10, 20, 20)
directionalLight.castShadow = true
scene.add(directionalLight)
let directionalLightHelper = new THREE.DirectionalLightHelper(
directionalLight
)
scene.add(directionalLightHelper)
以上四種光源的設定上都差不多,關於每種光源的屬性,除了環境光只能設定顏色(color)與強度(intensity)之外,其他每一種光源還有像是距離(distance)、投射陰影效果(castShadow)等等屬性,或像是聚光燈可以自訂射出光束的角度(angle)及目標(target),一般而言大多使用預設值,但如果需要細調,讀者可依照自己需求根據官網文件添加。
後三者都有 helper 可以用來輔助開發,了解目前光源相關的設定是否正確。
關於
castShadow的投射陰影效果,除了光源需設定外,還有物體與渲染器需要設定,這部分留到明天的專案實作的光影效果講解。
今天介紹了四種基礎光源,分別有環境光、點光源、聚光燈、平行光,也利用專案實例展示幾種光源間的差異性與如何彼此互補,明天會利用今天學習到的基礎光源來實作專案中的光影效果,我們明天見!
